Celestar Solar
Celestar Solar is a Chicago-based solar installation company with a mission focusing on quality over quantity and transparency at all stages. Our goal was to build a functional website that not only shows the fine work ethics of the business owner, but the right and helpful information for customers as well.
-
Team: 6 UX Designers
Role: UI Design
Tools Used: SquareSpace, Figma, Google Suite, Trello, Zoom
-
To create a structured, intuitive website that provides users with trustworthy information and allows for an easy way to bring potential customers to the business via search engine optimization.
📚Research
Current Website
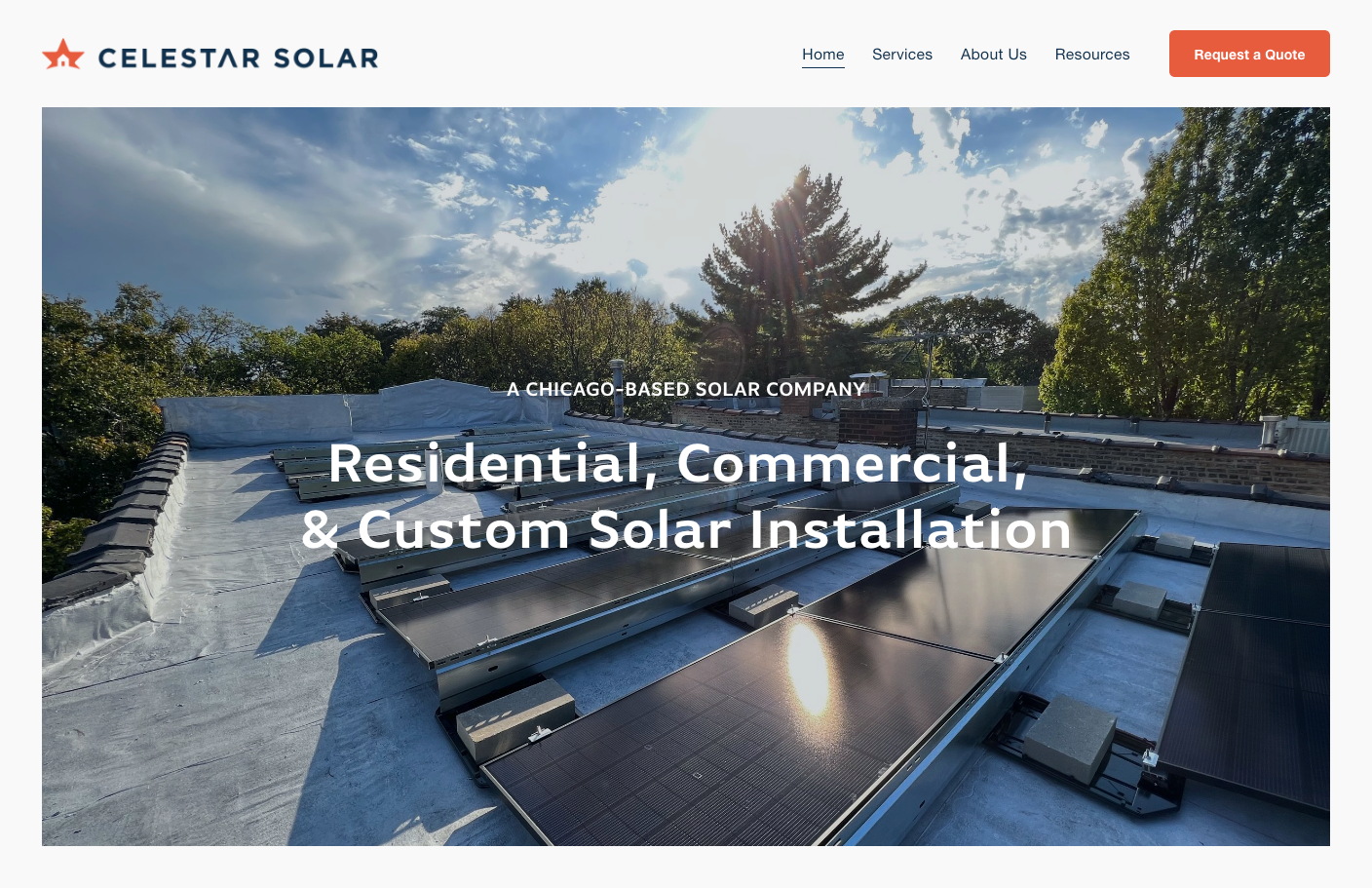
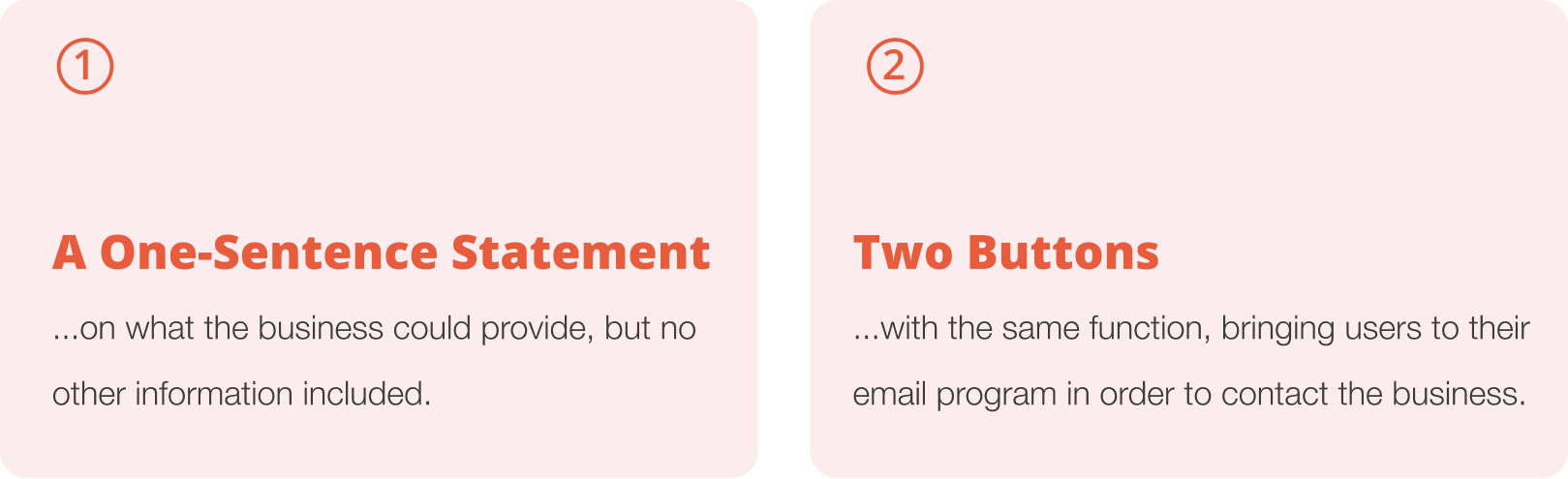
Since its launch, the business has been mainly run by word of mouth and the existing domain consisted of only a background photo along with two main features:
Celestar has been sending individual emails to each potential customer, detailing the company mission, installation steps, product information, tax incentives, and any other relevant information they may need. In addition to these exhausting company resources, this process also makes learning about Celestar cumbersome, time-consuming, and potentially confusing for the consumer.
Market Analysis
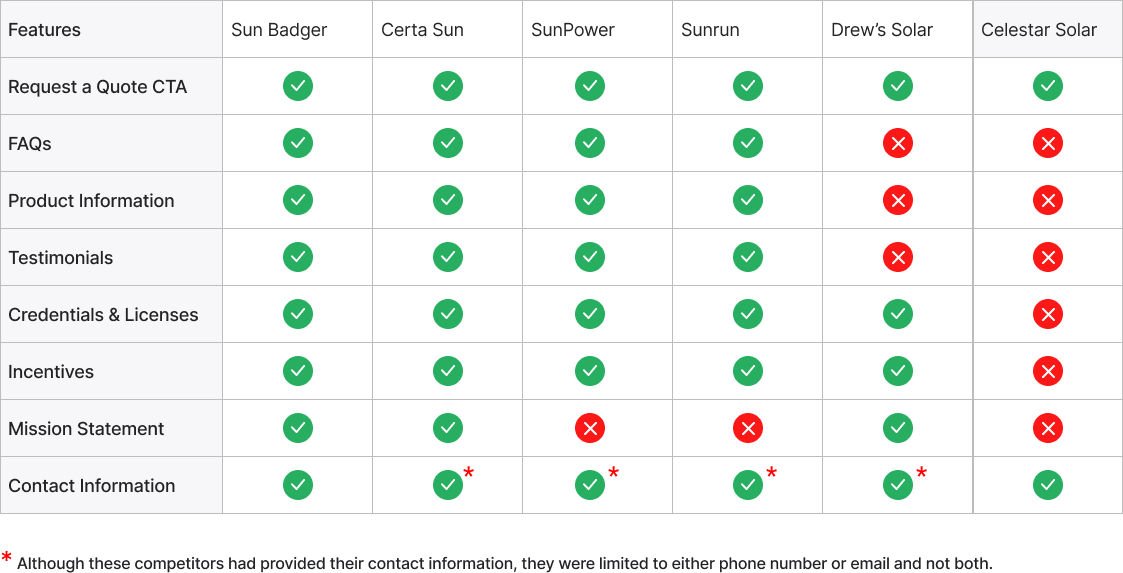
We reviewed competitor websites with a similar customer base and business model as Celestar Solar in order to understand the audience. Through this process, we were able to understand the features displayed on the market for solar customers, especially ones that they are already familiar with and utilizing.
Business Goals
During our team meetings with the client, the client had emphasized the following:
❗The Problem
The current website does not provide any information regarding solar, making it difficult for customers to easily find out about the company and what services they provide.
🎨 Design
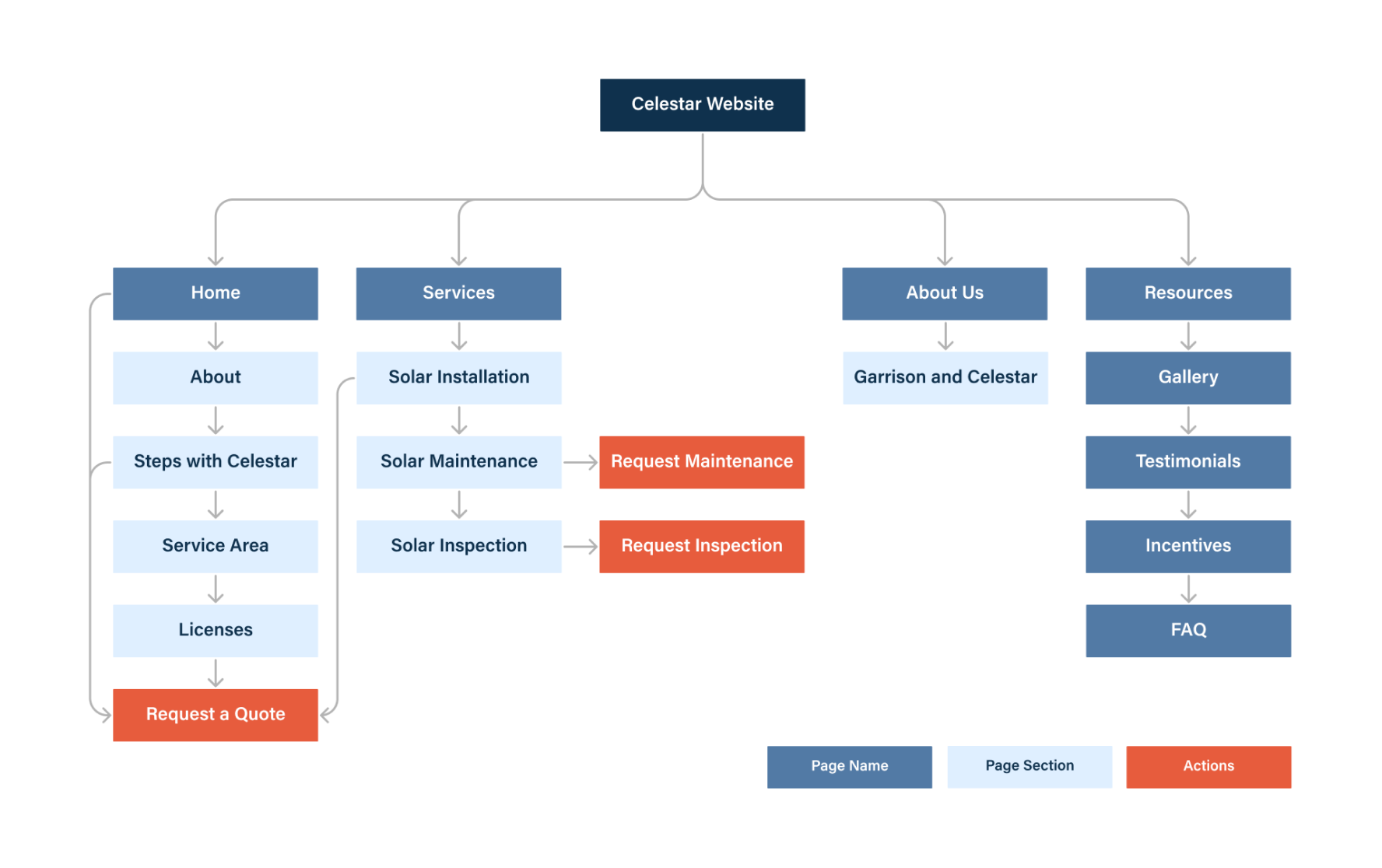
Information Architecture
Based on our research with competitor websites, a site map was created in order to better organize the innumerable amounts of information provided, taking into consideration the business values. This would allow for customers to find the answers to their general solar questions in an efficient way without the hassle of having to read through the long emails.
Design System
Using the previous assets of the client, we created a design system paired with a redesign of the company logo. The white text against the blue background allows for a trustworthy and stable representation, while the orange accent color adds energy and vibrancy to the brand. The goal of this design system is to simplify the process of creating the website and allowing for a clean, consistent layout across the pages.
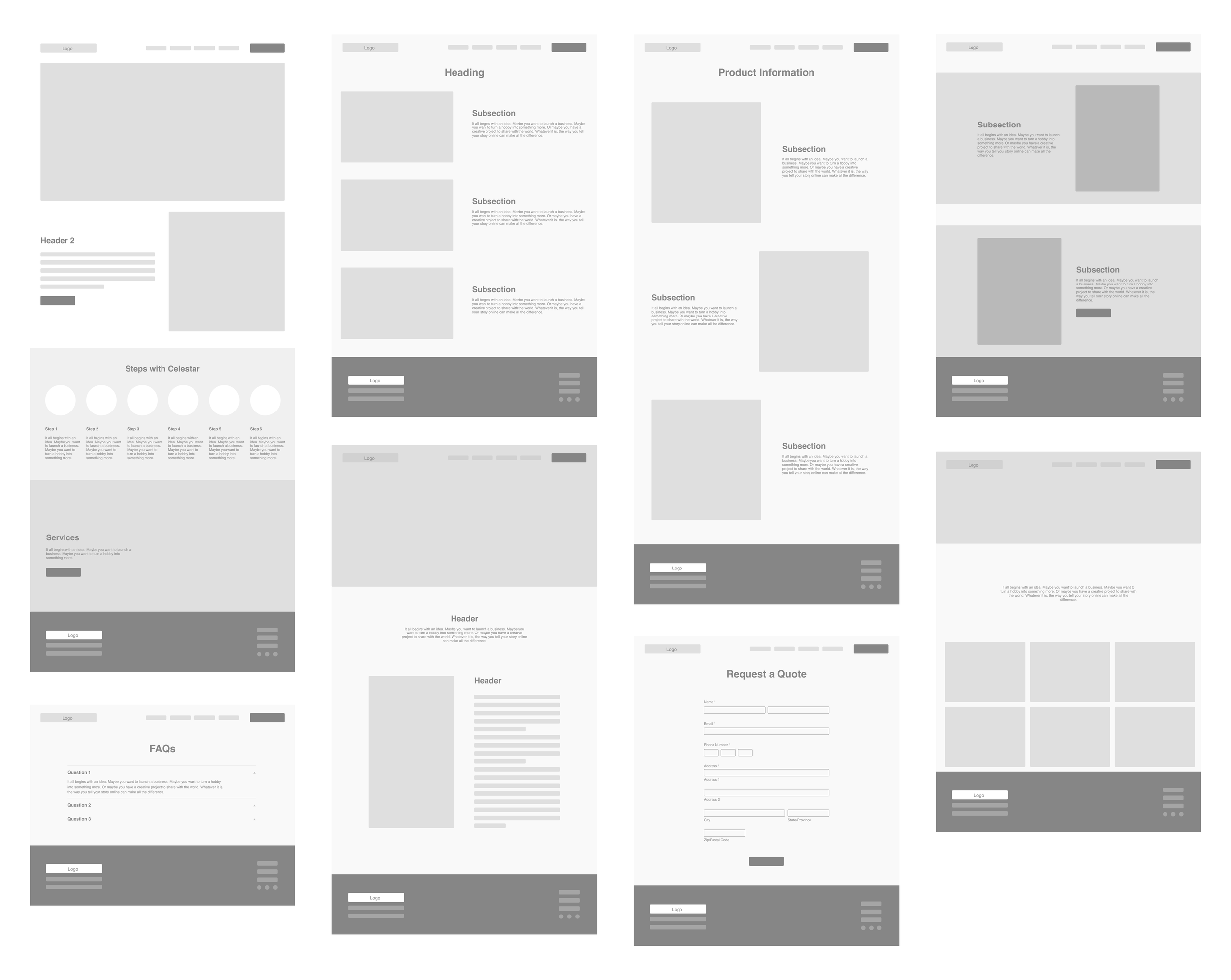
Mid-Fidelity Wireframes
Using our selected SquareSpace template as a reference, we redesigned the different sections of the website pages and then constructed mid-fidelity wireframes via Figma to fully layout the website design before digging deeper into the high-fidelity.
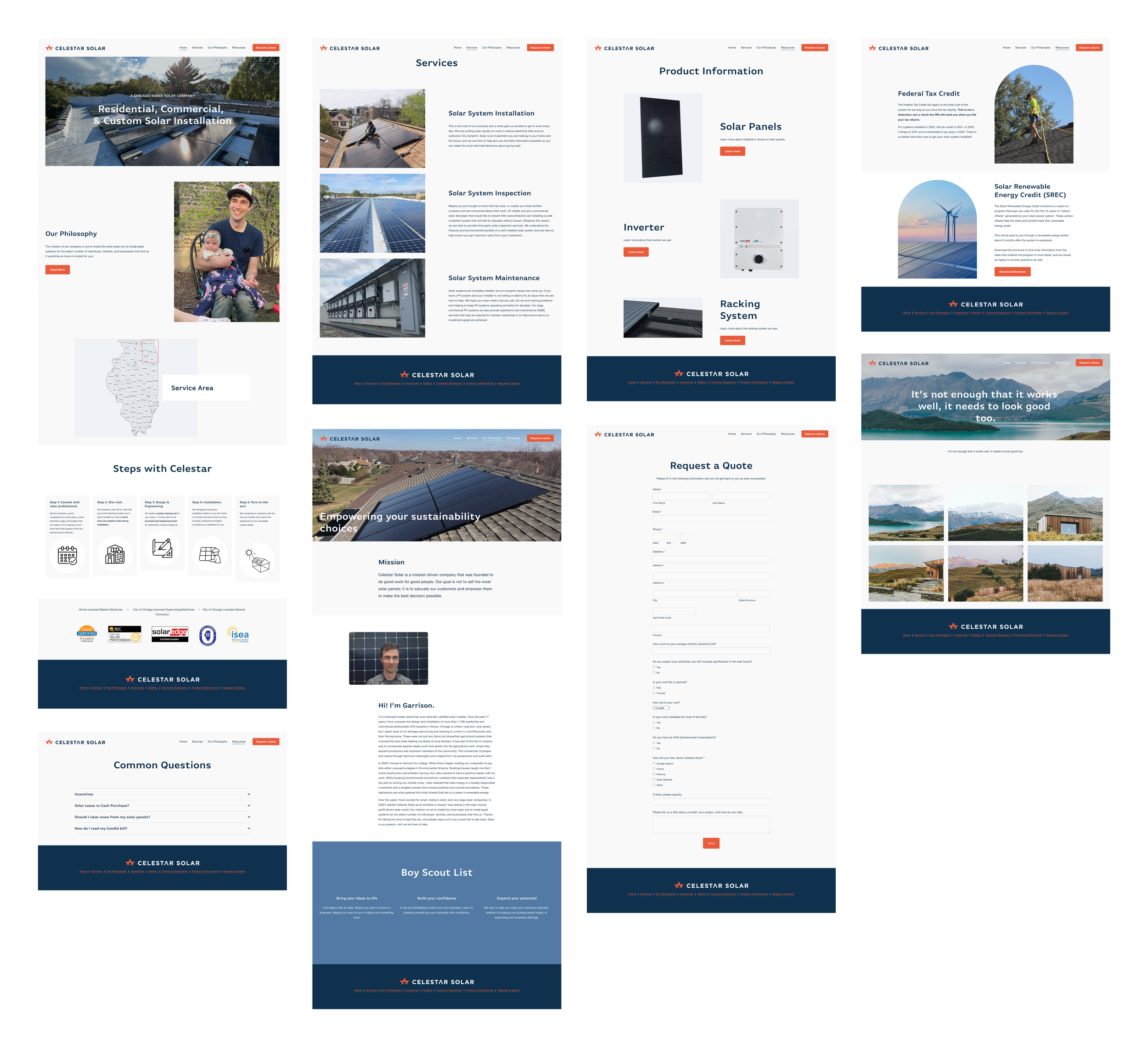
High-Fidelity Prototype
🧐 Testing
Once the high-fidelity prototype was finalized, we wanted to observe whether users would be able to navigate through the website successfully and to hear their overall thoughts on the design. Through our key insights from the usability tests, we made the following iterations to improve the user experience:
As an individual who has never owned solar panels, I was thankful to be able to learn about the solar installation process alongside an amazing team. Through weekly team meetings with the client, I was able to gain an understanding of this journey and how the endless amounts of information given to potential customers could lead to possible complications. This experience not only brought me into the perspective of a customer presented with an overwhelming amount of information, but it also brought light into the business perspective where the client was also learning alongside us on how the customer’s mind thinks throughout this process. Redesigning this website helped me further experience how, as a UX designer, I can create possible solutions to these frustrations and allow for a smoother installation process.